イラレ
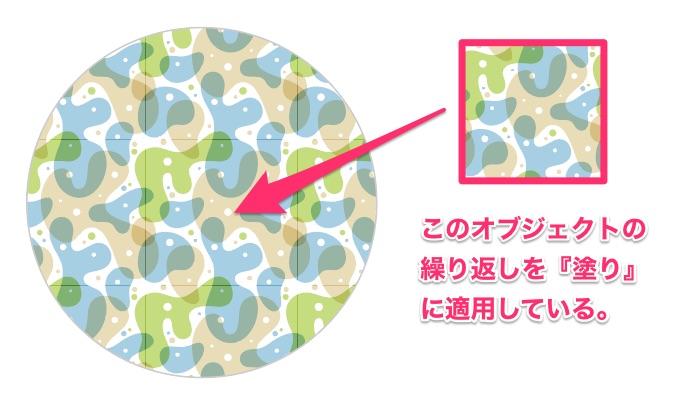
ファイル/開くを選択し、Adobe Illustrator でインストールされる任意のブラシパターンファイルを選択して、「開く」をクリックします。 ウィンドウ/ブラシを選択します。 使用するタイルを選択して、アートワークの中央にドラッグします。 タイルの ってことありませんか? 今回は簡単にパターンの色を変更する方法をご紹介したいと思います。 ちなみに使用しているのはIllustrator CCです。 まずはパターンをオブジェクトに適用 今回はIllustratorに入っている既存のパターンを使ってみましょう
イラストレーター 背景 パターン 作成
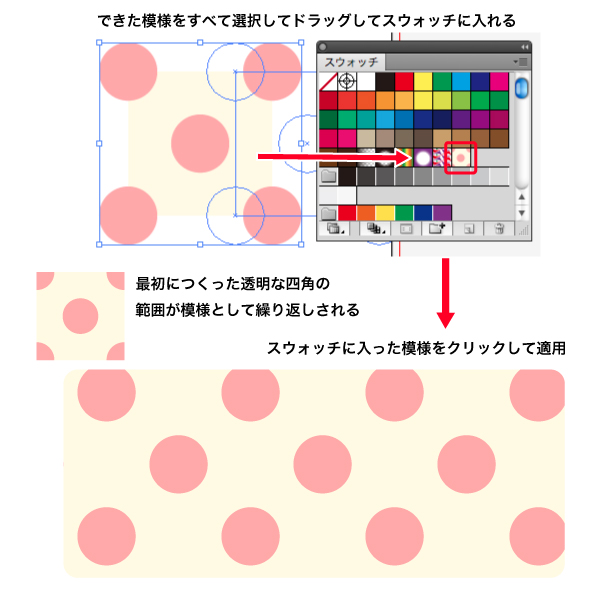
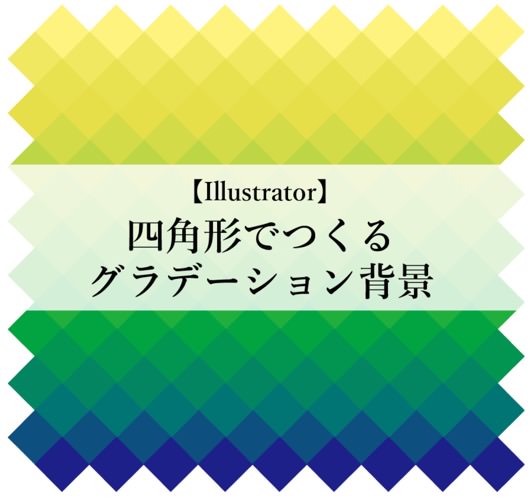
イラストレーター 背景 パターン 作成- パターンの作り方(基本編) 画面左のパレットにある長方形ツール内の楕円形ツールを選択します。 を作成し、それをスウォッチパネル内にドラックします。 これでパターンが登録されました。 長方形ツールで四角の枠を作成し、選択した状態で塗りをさきほど登録したパターンにします。 すると、登録した が連続したパターンが塗られている状態になります。 これでパターンはでき Illustratorでグラデーション入り背景パターンの作り方 イラストレーター, 中級 を説明します。 黄色のグラデーションと背景のハチの巣のようなパターンがうまく馴染んでいますね。 こうした表現は一番上のレイヤーの描画モードを変えることによって実現できます。 Photoshopでもできますが、今回はIllustratorで作ってみたいと思います。 Step01 長方形を描く
イラストレーターでのパターン 連続した柄 模様 のつくり方
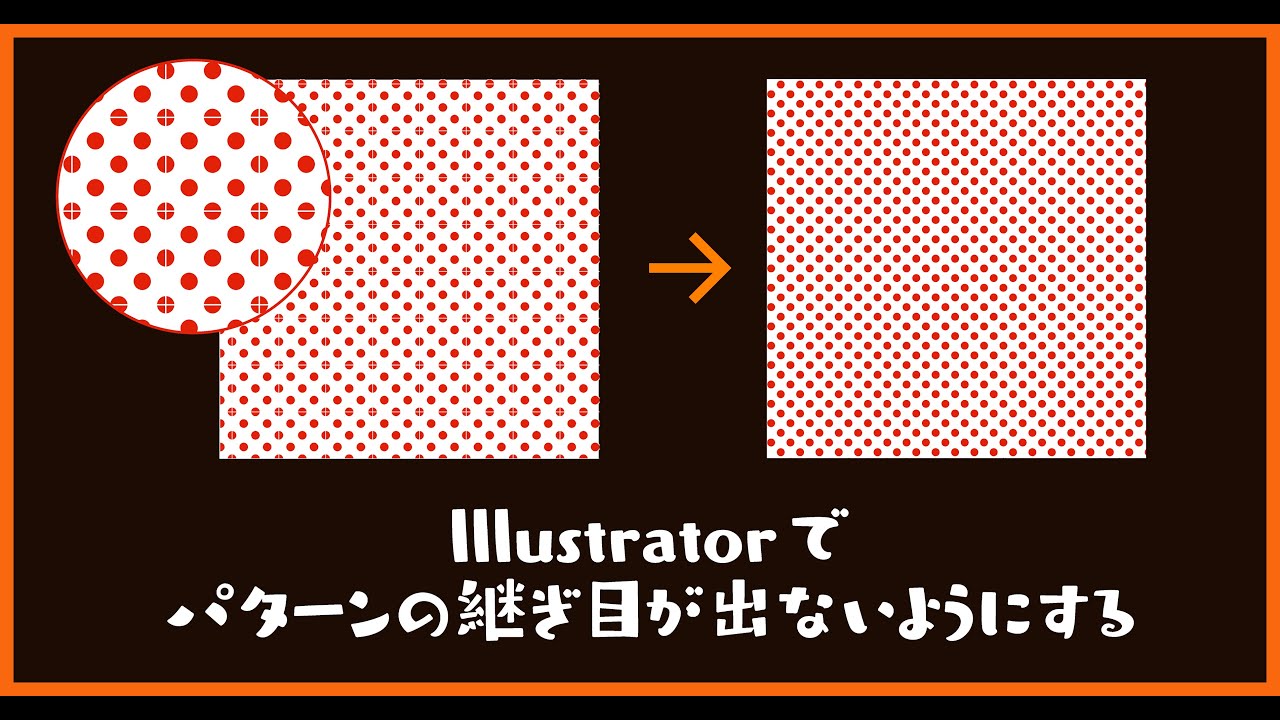
まず背景を設置するために、メインとなる図形を設置しましょう。 今回は星型を作成していきます。 Illustrator画面左のツールバーにある 「長方形ツール」 を右クリックすると表示される拡張メニューから 「スターツール」 を選択します。 選択できたらアートボード上でドラッグして、お好みの大きさの図形を設置しましょう。 ⬇︎ Shiftを押しながらドラッグすることで、長方形ツー つくったパターンで、背景を塗りつぶしてみましょう。 ( 1 ) 背景用に、アートボードと同じサイズの長方形をつくる ツールパネルから長方形ツールを選択し、アートボードをクリックして、出てきたウィンドウの幅に800(px)、高さに560(px)を入力してEnterキーを押して確定します。 つくった長方形を選択した状態で、整列パネルを開きます。 整列方法は「アートボードに整列」に 第2回 継ぎ目のないパターンの作成 DTP制作には欠かせないIllustrator。 初心者~中級者向けにIllustratorを使ったパターン作成の方法をご紹介します。 今回は、 前回作成した歯車(ギア) を使って、継ぎ目のないパターンを作ります。 IllustratorCS6からの機能
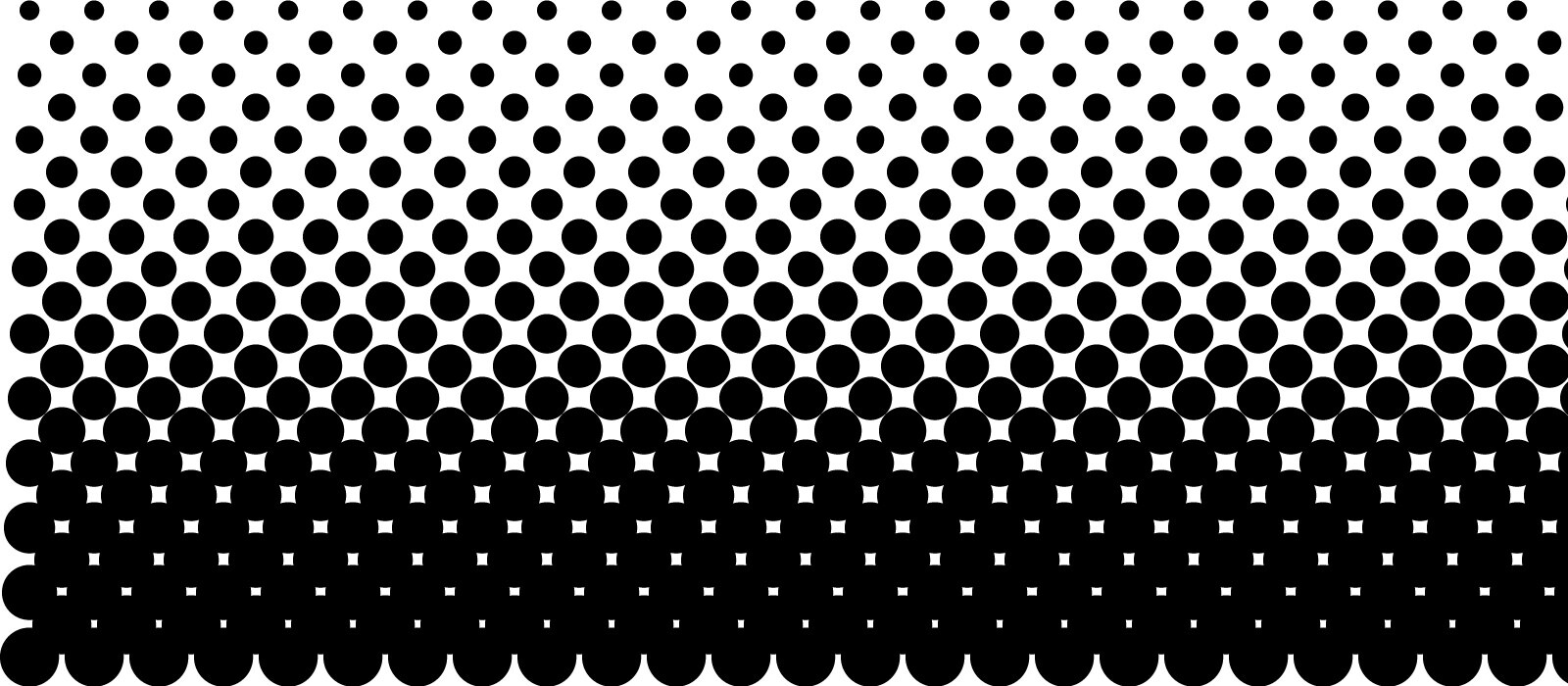
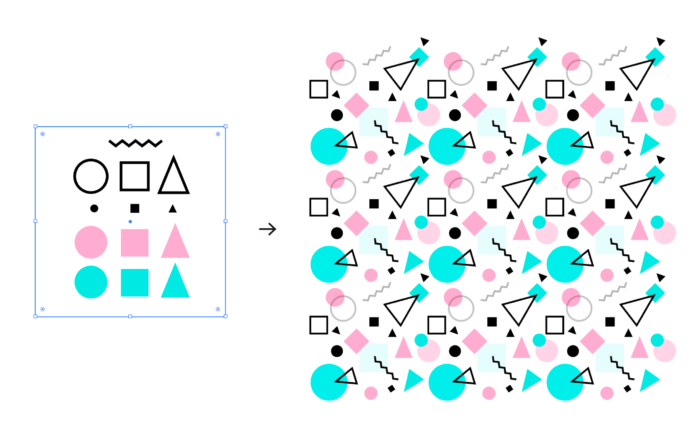
イラストレーターでシームレスパターンを作る方法 まずは新規作成でキャンバスを開きます。 今回キャンバスのサイズは12インチの正方形にします。 パターンに使用したいオブジェクトを用意します。 ベクターでもPNGでも良いです。 (ただし複雑な こんにちは、イラレ常人です。 今回は、背景が透過している青海波(せいがいは)模様を作っていきます。 波の形は、角を取った、ちょっと可愛らしい感じのものにしています。 それでは、さっそく本編にいきましょう。 目次 1 同心円グリッドを配置 パターンを使って背景をつくってみよう それではあらかじめ作成したパターンを使用して背景をつくってみましょう。 作業はカンタンです。 パターンの背景は透明ですので、あとは同じサイズで背景を背面に配置するだけ。 いろいろなバリエーションを作成してみましょう。 これで完成です! 5分で完成したでしょうか? ちなみに上図の右はパターンオプションパネルでタイルの種類
イラストレーター 背景 パターン 作成のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  |  |
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  | |
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「イラストレーター 背景 パターン 作成」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
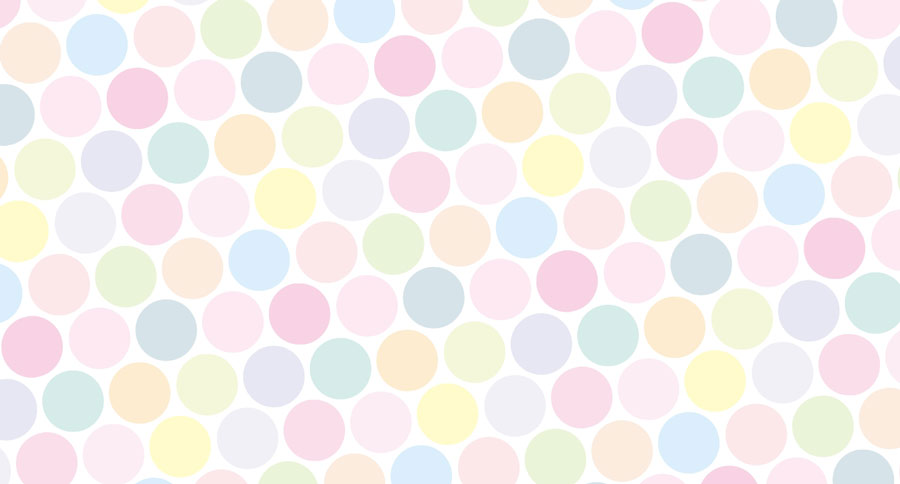
イラストレーターでパターンを作成・追加する方法 塗りパターンを作成・追加する方法 パターンに追加したい画像を開いたり、イラストレーター上でパターンにしたいデザインを作成します。 今回はスターツールを使って、星型を作成してみました。 メニューバーのオブジェクトをクリックして、パターンから作成を選択します。 このようなウインドウが出るので、内容を確認してOKをクリックしIllustratorで、規則的な水玉の模様を作る方法をご紹介します。 基本的に制作には、スウォッチライブラリの使用と スウォッチのパターン作成の2通りがあります。 今回は、その2通りをご紹介しましょう。 イラストレーターでの水玉模様の作り方 1ツールパネル内「長方形ツール」をクリックし、 アートボード上に正方形を描きます。 ちなみに下図は、縦13mm、横13mmの正方形です。 2楕円形
Incoming Term: イラストレーター 背景 パターン, イラストレーター 背景 パターン フリー, イラストレーター 背景 パターン 作成,




0 件のコメント:
コメントを投稿